CSS Activity
The best way to learn some languages is to practice working with them hands-on. It’s no different for CSS! Below is an exercise you can work through if you want the extra CSS practice or if you feel fairly adept enough with CSS to the point where you can tackle it and skip the CSS training modules!
The exercise
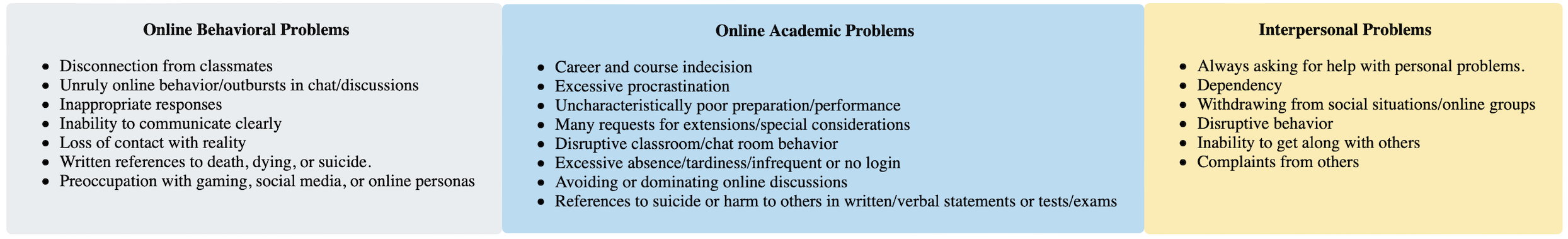
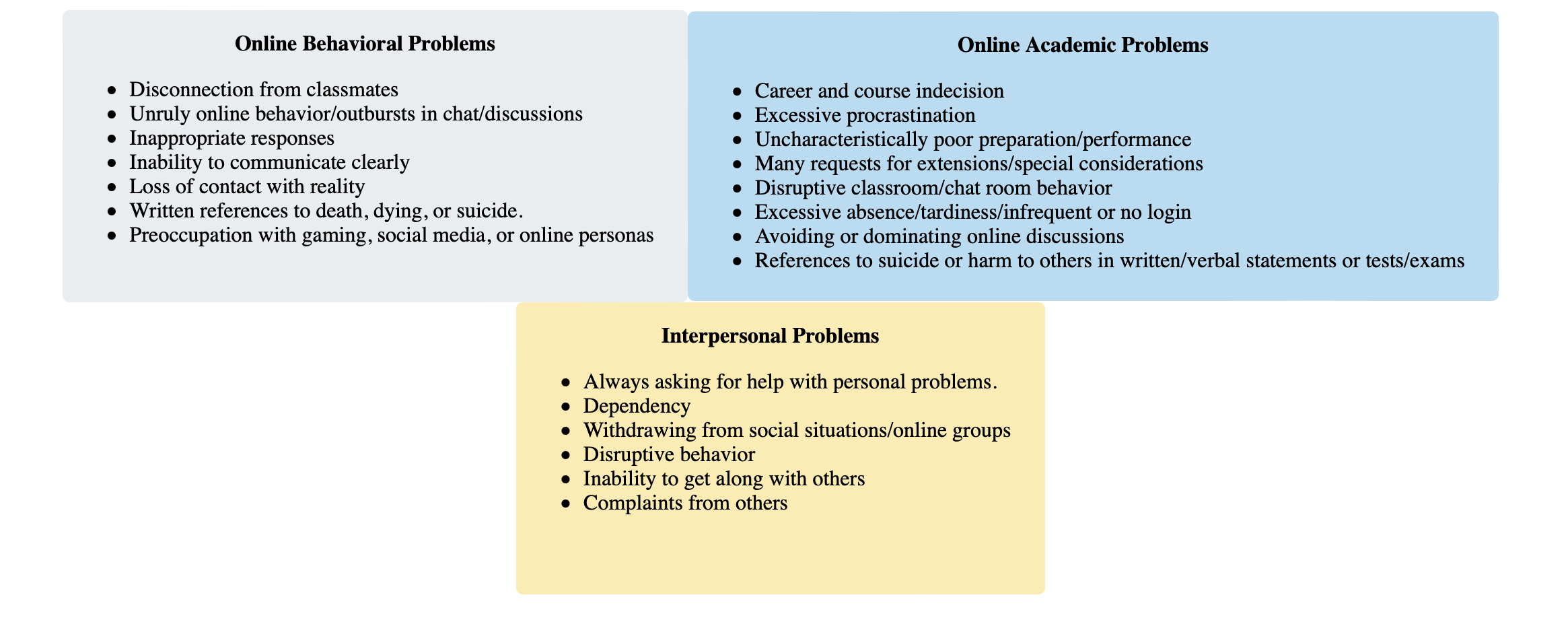
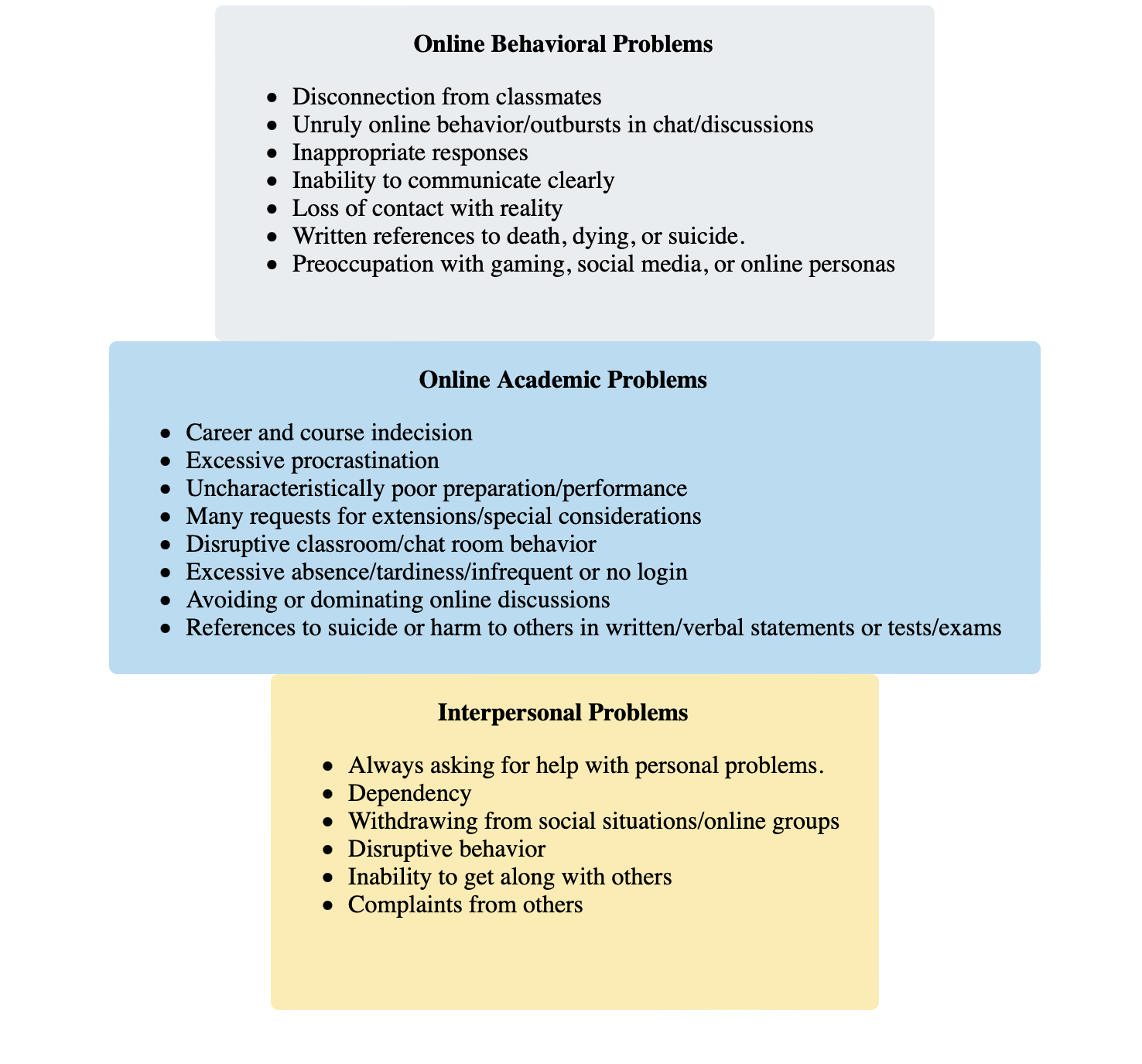
A faculty member gives you an HTML document to work on. They need the page to look like the following screenshots, transitioning between each other, depending on the width of the browser window. Make any HTML edits or CSS additions you deem necessary to implement the styling and layout from the screenshots listed below.



Some recommended tools to complete this exercise in a speedier fashion are JSBin.com, Codepen.io, or codesandbox.io. If you pass this exercise and recreate all three screenshots effectively, you can skip the CSS training (if you want).
Note: You are allowed to use inline styles in your implementation if you’d like. Good luck!
When you have completed this exercise, send the files to your trainer for review.